Gravity Forms Styler Plugin for Divi

Style Gravity Forms in Divi Like a Pro
Simple forms won’t do much to attract users and generate leads. But if styled, they’ll get leads after leads. Thus, Divi Gravity Forms Styler brings the best options to style the best forms — regardless of their type. If you’re missing the way to customize your Gravity Forms in Divi, this is what you need. An intuitive plugin to style Divi Gravity Forms without using code.

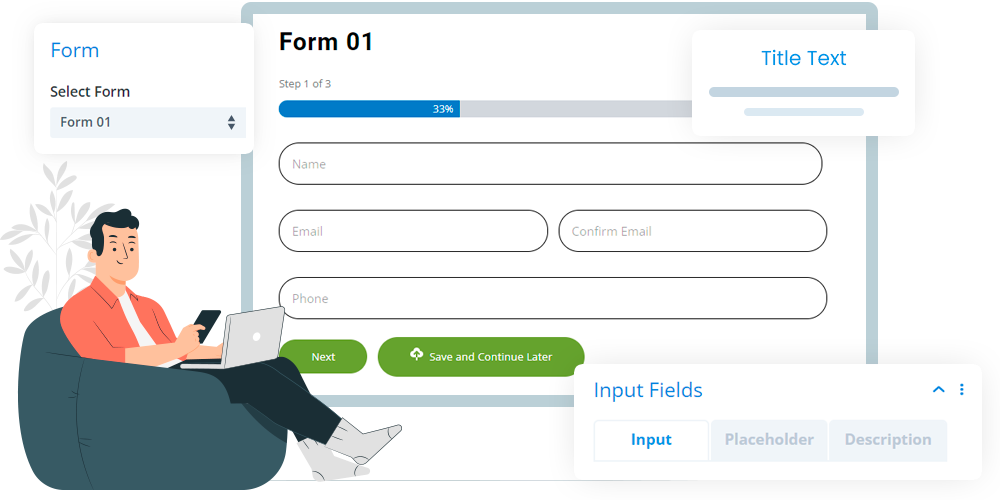
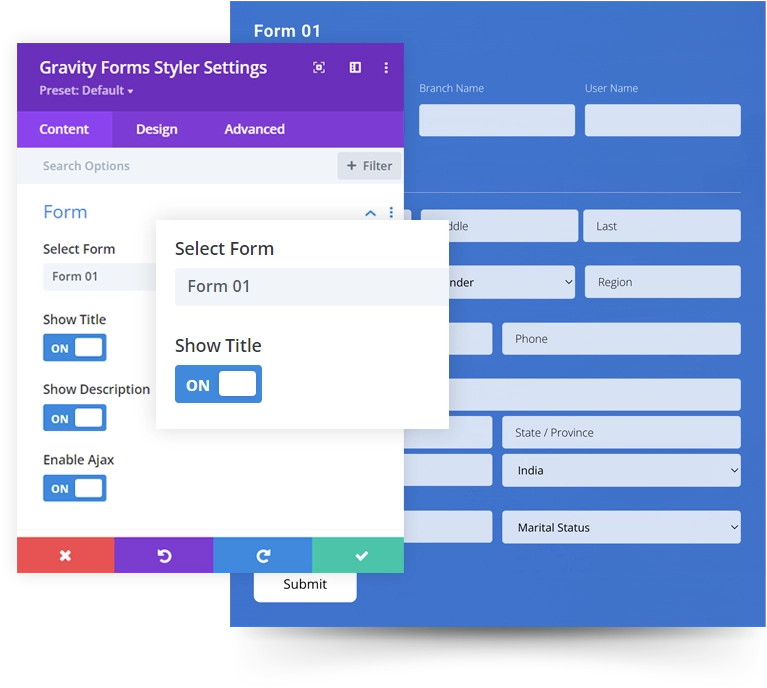
Make Form’s Use Clear
If the forms isn’t showing what it is about, people will be less likely to interact with it. However, this Gravity Forms Styler allows you to show both the Title and Description of the form. So, you can make the form’s use clear without leaving anything behind. Also, if you don’t want to show them or one from them, you can do that as well — without any extra effort.


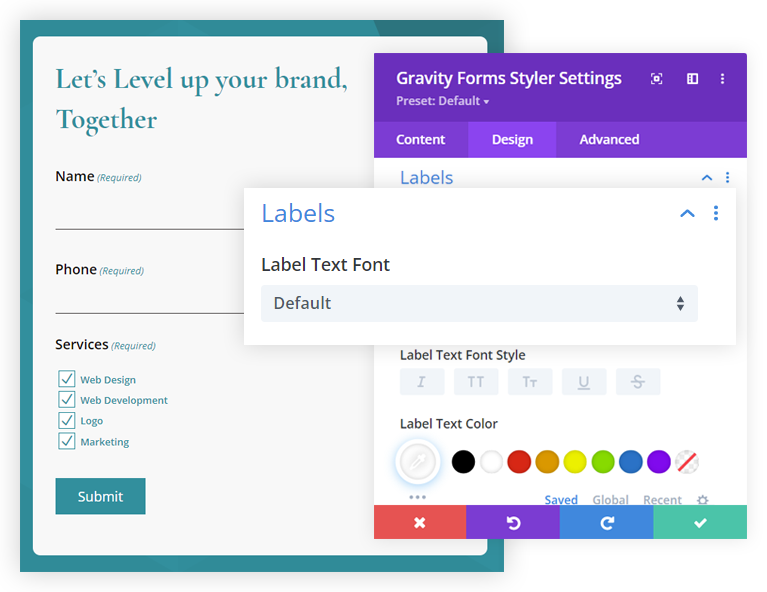
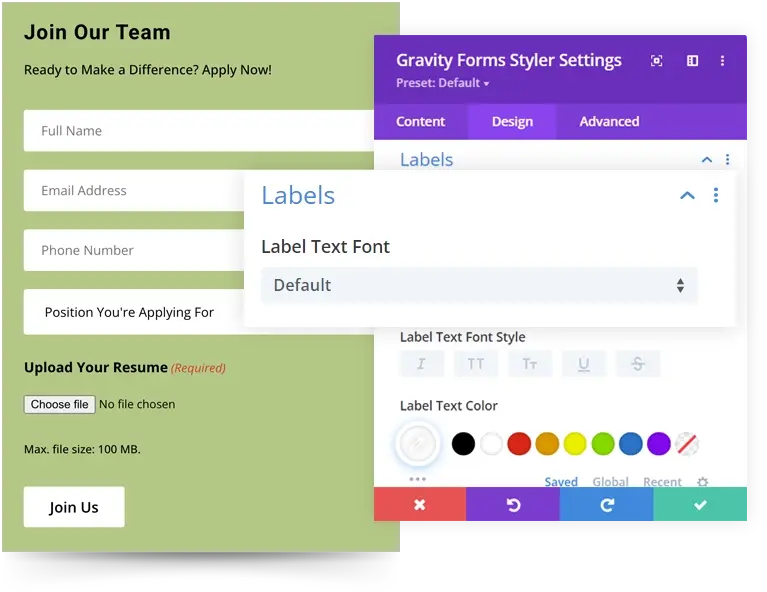
Apply Text Customizations to Every Forms Element
For Placeholders, Labels, Instructions, or Required fields, it’s essential you make them alike to your website’s design scheme and other content. Using this Gravity Forms Styler plugin, it becomes super easy to do that. Simply select the text you want to customize and apply the changes. Whether font family, weight, color, or even shadow, the plugin offers all the essential options to make the form’s text rich in view plus stylish.
Custom Styling for Fields
Input fields, radio buttons, check box, text area, or upload field, the plugin comes with easy-to-use options that allow you to customize these essential fields of a Divi Gravity Forms. You can adjust their size, color, background, and more to make them appear modern and easy to skim. So, with other forms elements, they can also create an impact of their own.


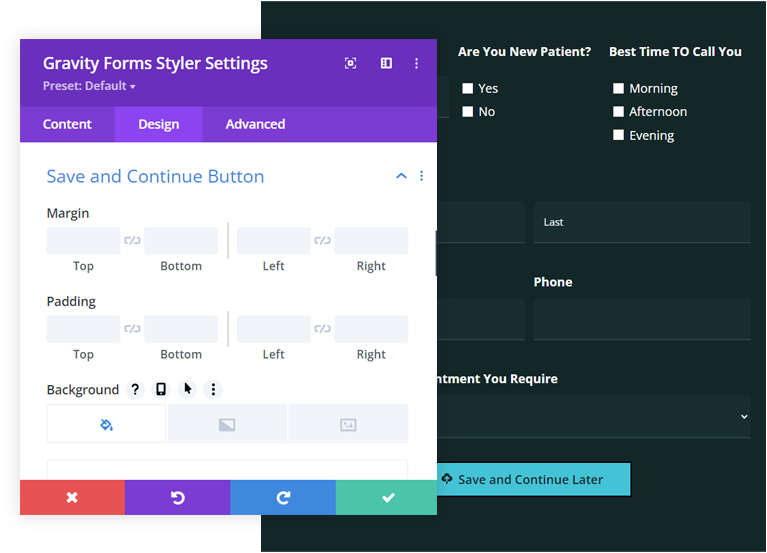
Optimize Form Buttons the Way You Need
Forms buttons aren’t ordinary buttons. They allow users to complete the forms, ensure details and continue again when they have left it in the middle. Therefore this Divi Gravity Forms Styler plugin lets you customize the submit button, next or previous button, and save and continue button to the fullest. You can apply text customizations; change size, margin and padding; apply different colors, and a lot more to make them highly optimized and easy to distinguish.
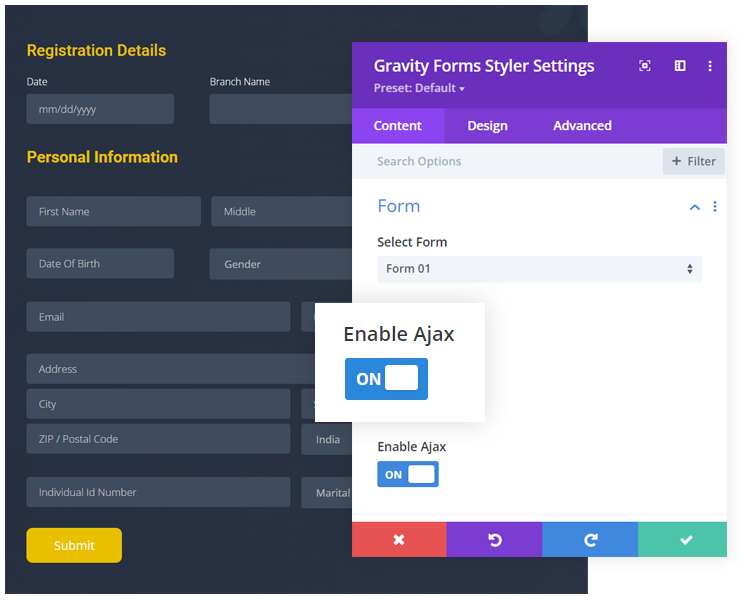
Add Gravity Forms in Divi With Ajax Using No Shortcode
Save yourself from the manual task of copying Gravity Forms shortcodes to add them in Divi. Because the Divi Gravity Forms Styler plugin offers an easy solution to add the module and select your forms. Yes, that’s all you need to do. And if you want to apply Ajax on the forms, you can do that too. Again, no coding is required!

Add, Style and Lead Better – Every time!
By using Gravity Forms Styler for Divi, you’ll lower the effort to add them to Divi pages. Then styling options enable you to save yourself froms hours of searching and applying custom CSS to improve the form’s look. With effortless work, you’ll be able to place Gravity Forms in Divi efficiently, whenever and however you need. Thus allowing you to generate potential leads better – in every sense and hour!
